Cosa vuol dire Sito Responsive e quali sono i vantaggi

Al giorno d’oggi non avere un sito responsive condanna a un probabile fallimento qualsiasi eCommerce. I consumatori, infatti, devono avere la possibilità di consultare il sito eCommerce su ogni dispositivo (dal pc o notebook al tablet, passando per lo smartphone) e godere di un’esperienza di navigazione sempre soddisfacente e gratificante. Per approfondire questo aspetto è necessario, innanzitutto, conoscere il significato di responsive e sapere cosa si intende per sito responsive.
Cos’è un sito responsive
Il termine inglese “responsive” sta a indicare qualcosa in grado di rispondere in maniera veloce e appropriata a uno stimolo, per venire incontro alle nuove necessità di qualcuno o qualcosa.
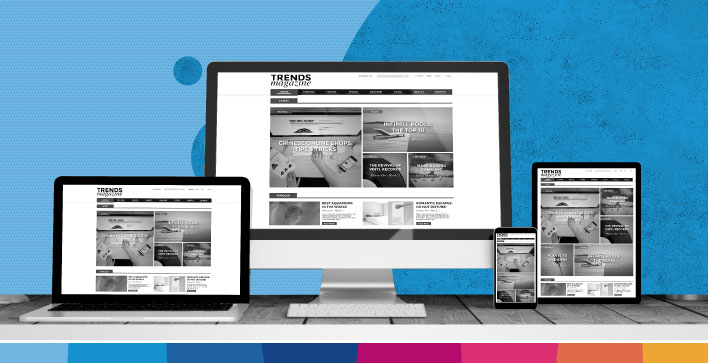
Nell’ambito di una particolare tecnica di web design chiamata per l’appunto “responsive design”, può essere definito “sito responsive” un sito web capace di adattarsi graficamente in modo automatico a qualsiasi dispositivo su cui è visualizzato, migliorando l’esperienza d’uso dell’utente, la cui navigazione all’interno del sito è in questo modo più fluida e appagante. Un sito responsive, infatti, riduce al minimo la necessità dell’utente di ridimensionare e scorrere i contenuti presenti al suo interno.
Come funziona un sito responsive
È utile a questo proposito far luce su una distinzione importante, quella cioè tra sito responsive e sito adaptive.
Nel primo caso, il browser riconosce il dispositivo con cui l’utente sta consultando il sito web e, di conseguenza, quest’ultimo adatta il suo unico template in base alle dimensioni del display, garantendo così una visualizzazione ottimale all’interno dello spazio a disposizione. Nel caso di un sito adaptive, invece, a riconoscere il device con cui l’utente sta navigando è il server; in conseguenza di ciò, il sito sceglie tra i suoi vari template quello più adatto a quel preciso dispositivo, eliminando al bisogno immagini e/o testo per assicurare tempi di caricamento più brevi.
La differenza tecnica tra sito responsive e sito adaptive comporta un duplice vantaggio per chi decide di adottare la prima soluzione: dal momento che prevede un unico template, innanzitutto, un sito responsive è più leggero e, quindi, richiede tempi di caricamento inferiori. Un sito responsive, inoltre, è in grado di rispondere in modo più efficiente alle novità del mercato: nel caso in cui dovesse emergere un nuovo dispositivo, infatti, un sito di questo tipo adatterà il suo template in modo automatico, mentre un sito adattivo richiederà la creazione di un nuovo ulteriore template.
È arrivato il momento, ora, di approfondire più nel dettaglio come creare un sito responsive.Il suo funzionamento si basa su 3 elementi cardine:
- media queries, che permettono al sito di utilizzare diversi fogli di stile in risposta alle caratteristiche del dispositivo usato dall’utente;
- griglia flessibile (o fluida), i cui elementi devono essere dimensionati tramite unità relative (come em e percentuali) e non tramite unità assolute (come punti o pixel);
- testi e immagini flessibili, che devono poter essere visualizzati con dimensioni differenti, così da adattarsi alle diverse impaginazioni senza sovrapporsi ad altri elementi o risultare illeggibili.
Per adattare l’impaginazione del sito web alle differenti dimensioni e risoluzioni degli schermi sono stati introdotti i cosiddetti “Resolution breakpoint“, cioè i “punti di interruzione della risoluzione”, necessari per stabilire i parametri in base ai quali modificare la presentazione grafica.
Quali sono i vantaggi di un sito responsive
Abbiamo già esplorato i vantaggi di cui è possibile beneficiare adottando un sito web responsive anziché un sito adaptive.
Parlando più in generale dei benefici assicurati dal responsive design a un eCommerce, il più importante è sicuramente legato alla migliore esperienza d’uso assicurata ai potenziali clienti e alle conseguenze che ciò ha sulle vendite: ogni minimo errore di visualizzazione del sito, infatti, spinge i consumatori a chiudere la pagina e a rivolgersi a un altro venditore per soddisfare i loro bisogni e i suoi desideri. Un sito eCommerce responsive, quindi, ha maggiori probabilità di vedere gli utenti rimanere sul sito e, magari, completare l’acquisto, con evidenti ricadute positive sul fatturato.
Ciò acquista ancora maggiore importanza se si considera che il Mobile Commerce è un settore in forte crescita ormai da diversi anni: secondo ‘Statista’, il comparto delle vendite di prodotti e servizi tramite mobile è passato da un valore pari a 0,97 trilioni di dollari nel 2016 a 3,56 trilioni di dollari nel 2021.
Avere un sito responsive offre anche un altro importante vantaggio in termini di visibilità: Google, cioè il principale motore di ricerca utilizzato dagli utenti, considera la capacità di un sito di adattarsi a diversi dispositivi come un fattore di ranking in grado di condizionare positivamente il posizionamento del sito stesso all’interno della SERP, cioè la pagina dei risultati di ricerca.








